WordPressで、固定ページが増えてくると更新などの管理が大変になります。
固定ページを編集したくても毎回ページ送りをして編集。。。
これでは開始するまでに無駄な時間がかかってしまいますよね。。。
ダッシュボード内での固定ページ表示順を自由に設定する
ここで、管理している固定ページの並び順を自由に設定できないものか、と考えました。
しかし今回は以下の条件を求めていました。
【条件】
- 数ページにわたる固定ページのうち、特定の固定ページを毎回最上部に固定しておきたい。
- 今後も並び順は変更する可能性があるので、汎用性があるものにしたい。
- プラグインでもfunction.php編集でもどちらでもいいがなるべく簡単に済ませたい。
Googleで検索していると今回私が求めていた条件に適合するものを見つけました。
今回求めていた全ての条件を満たしていたのでご紹介いたします。
▼参照元の記事はこちら(別ウィンドウで表示)
WordPressの固定ページ一覧に順序の項目を追加する方法 – Simple Colors
コピペで簡単施工!以下のコードをfunction.phpに貼り付けるだけ!
コードをご紹介します。
以下のコードをfunction.phpにコピペで貼り付けましょう。
/****************************************************************
* ダッシュボード内の固定ページ表示順序並び替えロジック追加
****************************************************************/
function check_post_type_support_page_attr() {
$all_post_types = get_post_types( array('show_ui' => true ), false );
if ( !isset( $_REQUEST['post_type'] ) ) {
$edit_post_type = 'post';
} elseif ( in_array( $_REQUEST['post_type'], array_keys( $all_post_types ) ) ) {
$edit_post_type = $_REQUEST['post_type'];
} else {
wp_die( __('Invalid post type') );
}
if ( post_type_supports( $edit_post_type, 'page-attributes' ) ) {
add_filter( 'manage_' . $edit_post_type . '_posts_columns', 'add_menu_order_column' );
add_action( 'admin_print_styles-edit.php', 'add_menu_order_column_styles' );
add_filter( 'manage_edit-' . $edit_post_type . '_sortable_columns', 'add_menu_order_sortable_column' );
}
}
add_action( 'load-edit.php' , 'check_post_type_support_page_attr' );
if ( defined( 'DOING_AJAX' ) && DOING_AJAX ) {
add_action( 'admin_init', 'check_post_type_support_page_attr' );
}
function add_menu_order_column( $posts_columns ) {
$new_columns = array();
foreach ( $posts_columns as $column_name => $column_display_name ) {
if ( $column_name == 'date' ) {
$new_columns['order'] = __( 'Order' );
add_action( 'manage_pages_custom_column', 'display_menu_order_column', 10, 2 );
add_action( 'manage_posts_custom_column', 'display_menu_order_column', 10, 2 );
}
$new_columns[$column_name] = $column_display_name;
}
return $new_columns;
}
function add_menu_order_sortable_column( $sortable_column ) {
$sortable_column['order'] = 'menu_order';
return $sortable_column;
}
function display_menu_order_column( $column_name, $post_id ) {
if ( $column_name == 'order' ) {
$post_id = (int)$post_id;
$post = get_post( $post_id );
echo $post->menu_order;
}
}
function add_menu_order_column_styles() {
?>
<style type="text/css" charset="utf-8">
.fixed .column-order {
width: 7%;
text-align: center;
}
</style>
<?php
}
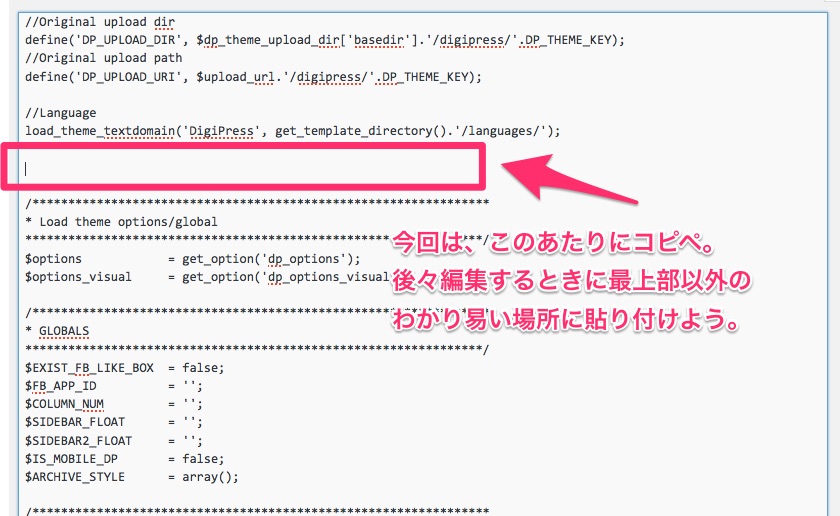
注意点としては、function.phpの最下部ではなく、
自分が見易い位置で構いませんので最上部以外のできるだけ上部に設置することです。
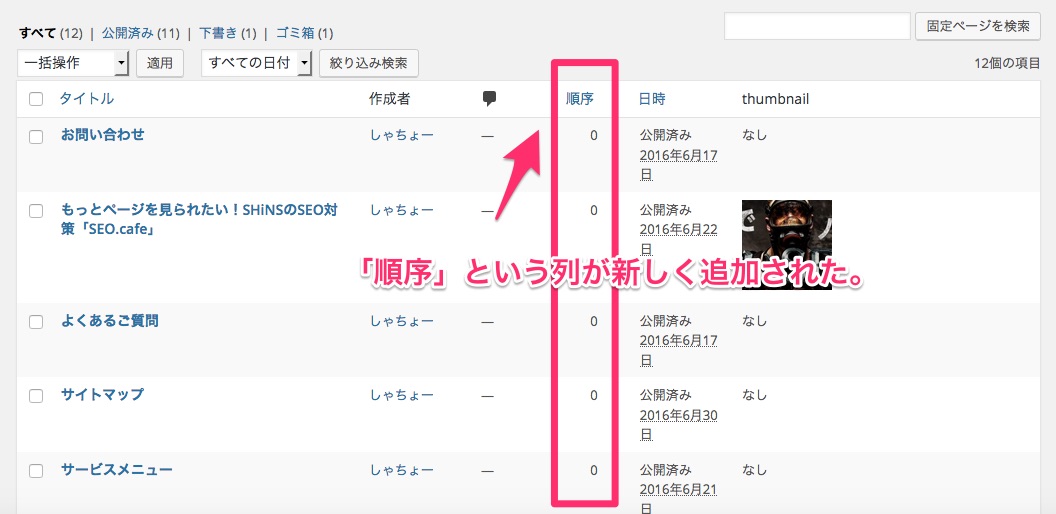
コードを貼り付けたら任意の固定ページの表示順を編集してみましょう。

すると、固定ページ一覧に「順序」という列が追加されます。

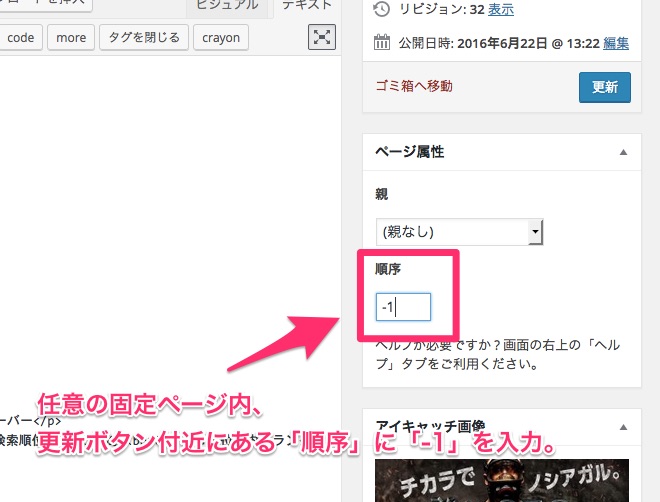
次に固定ページの編集画面に入ります。
更新ボタンの下あたりに「順序」という項目があります。

表示順はデフォルトでは0がセットされているかと思いますが、
私は、一番上にもって来たい固定ページの表示順に-1をセットしておきました。

作業としては以上となります!
手際よくできれば2〜3分あれば十分できる簡単さです!
参考までに動画も収録しておきましたので、ご参考までに( ´,_ゝ`)♪
[youtube id=”HDLRv8epDHU” rel=0]
まとめ
非常に簡単な手順で、
固定ページの並びを自由に設定できるようになりました。
WordPressはこのように管理画面も自分流にカスタマイズできるのが魅力です。
どんどん使いこなしていきましょう♪


