商品ページへユーザーを誘導する事ができたら、
買い物かごボタンクリックまではあと一息です。
商品ページの作り方のポイントを抑えていないとせっかく訪れたユーザーも
他の店舗へ流れてしまう事でしょう。
どんなに頑張ってもアクセスしたすべてのユーザーに商品を買ってもらう事はできません。
これは実店舗でも同じ事です。
・店舗側は対面で商品の説明が出来ない
・ユーザーは実際に商品を手に取れない
これらの大きな壁を抑えた商品ページを作っていきましょう。
基本を3つのポイントに分けて抑えていきましょう。
1. ユーザー目線に立ち、どんな情報を提示すると安心してもらえるかを考える
これは特に難しい事はなく、重要な項目を洗い出して表組みで掲載していきたい。
- 素材
- 原産国
- サイズ
- 賞味期限
- 保存方法
上記は一例だが、売れている店舗だと更に深堀りした情報を掲載している。
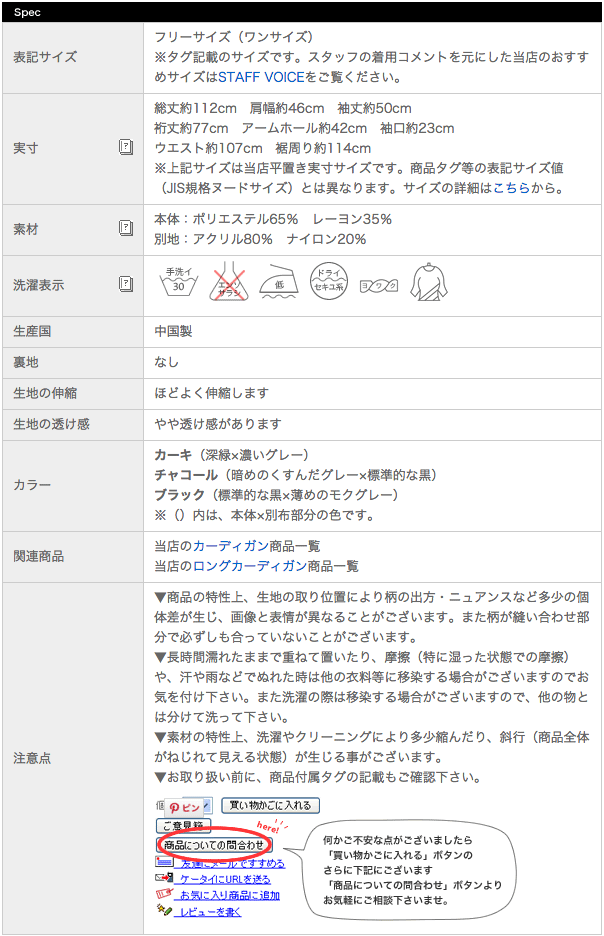
例)イーザッカマニアストアーズ

生地の伸縮や透け感、関連商品や注意点など、
ファッション好きなユーザーなら気になりそうな情報はしっかりとページ上で表記しています。
更に、見やすい綺麗な表組みも良いですね。
こちらのtable部分のテキスト再現は以下のスタイルを適用していただくと、
近いものが再現できますのでご参考までに。
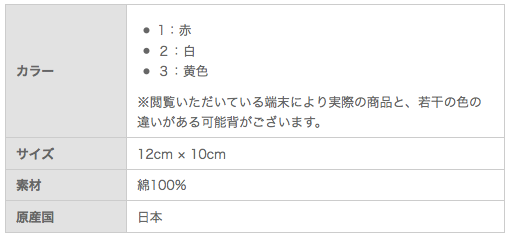
サンプル表示イメージ

サンプルソース
<style tyle="text/css">
<!--
table.itemTable {
background-color: #cccccc;
margin: auto;
width: 500px;
}
table.itemTable th {
background-color: #e2e2e2;
color: #666666;
font-size: 0.8em;
padding: 5px 10px;
text-align: left;
vertical-align: middle;
width: 100px;
}
table.itemTable td {
background-color: #ffffff;
color: #666666;
font-size: 0.8em;
line-height: 1.6em;
padding: 5px 10px;
text-align: left;
}
.itemTable ul{
margin: 10px 0;
padding: 0;
}
.itemTable li{
margin: 0 0 0 1.6em;
}
-->
</style>
<table cellspacing="1" cellpadding="0" border="0" class="itemTable">
<tbody>
<tr>
<th>カラー</th>
<td>
<ul>
<li>1:赤</li>
<li>2:白</li>
<li>3:黄色</li>
</ul>
※閲覧いただいている端末により実際の商品と、若干の色の違いがある可能背がございます。
</td>
</tr>
<tr>
<th>サイズ</th>
<td>12cm × 10cm</td>
</tr>
<tr>
<th>素材</th>
<td>綿100%</td>
</tr>
<tr>
<th>原産国</th>
<td>日本</td>
</tr>
</tbody>
</table>
1.1. サンプルソースのダウンロード
楽天、Yahoo!ショッピングとサンプルソースを分けてダウンロードできるようにしました。
- サンプルソースダウンロードはこちらから
-
- [download id=”2027″]
- [download id=”2030″]
※CSSは外部ファイルで読み込むようにすると後々の編集が便利です。
コピペでOK!ショッピングモールで外部CSSファイルを読み込む方法を参照してください。
2. Photoshopなどでガリガリとデザインして作り込もうとしすぎない
以外と重要なのがこちら。
少しデザインができるようになってきたり、
運営に慣れてきた店舗が次に着手するポイントでもある。
- デザインを作り込む事を目的としない事
- ロングページを作り上げて満足しない事
上記2点に気をつけて欲しい。
人間誰しも手をかけたものには情が湧くもの。
何時間も何日もかけてページを仕上げると、やりきったと感じがち。
大切なのは仕上げたページを検証し、更に改良を重ねる事。
いくら時間をかけてもたった1度で最高のページが仕上がるとは言えない。
転換率など目的の数字が上がったとしても、
更に上げる努力を惜しまないで欲しい。
そうやって何度か改善をしていって初めて、
あなたの商品、あなたのショップに適切なテンプレートが仕上がってくる。
要するにいくら同系統の商品であっても他店の商品ページを真似ただけであったり、
パッと見、プロが作ったような綺麗なページになったとしても、
満足いく結果が出るとは限らないのだ。
弊社はランディングページやセールスページでも結果を出してきたが、
いきなりPhotoshopでガシガシデザインはしない。
売れるページを作るために必要な項目をじっくりと煮詰めた後にはじめて下書きでデザインをする。
結果が伴うページ制作を行いたいならじっくりと情報を集める事からはじめよう。
3. ユーザーが想像している写真以上のものも混ぜる
実店舗と違い、ユーザーは実際に商品を手に取る事ができない。
さらに、動画を掲載するのも効果的だ。
動画は様々な角度で質感や色合い、大きさを表現できる。
とある商品を対象に、検証のため20秒程度の簡単な動画を作成し、
動画あり、動画なしの商品ページを2つ作って検証してみた。
結果は、転換率は動画ありとなしでもさほど変化がなかったが、
動画ありのページは動画なしに比べて離脱率が極端に低かった。
すべてのユーザーが動画を再生した訳ではないとしても、
やはりこれからの時代は動画を掲載する事は大いにメリットになる。
また、アパレル系の商材や食材は特に自分が身にまとった時、
口に入れた時の想像力をかきたてる写真が良いとされる。
これもSOY2015受賞のイーザッカマニアストアーズの商品ページでは、
複数目のモデル写真を使用したり、いろいろな組み合わせで着こなしを再現している。
- 参考例(※外部リンクになります)
- http://item.rakuten.co.jp/e-zakkamania/32513-1501245/
たとえモデルが一人だけだったとしても、
色々な服装で着こなしてみるといい。
あなたは実際に服屋へいったとき、
マネキンのかっこいい(かわいい)着こなしを参考に服を買った事はないだろうか。
自分があの服を着たら、自分がこの食べ物を食べたら。
大切な人にプレゼントしたら喜んでもらえるだろうか。
購入するユーザーが考えるであろうポイントを思いつく限り洗い出し、
そのポイントを抑えたイメージ写真を何枚も掲載しよう。
まとめ
Photoshopでページをデザインする技術も修得しなければいけませんが、
これは多くのノウハウを必要とするし非常に時間がかかります。
経験値の高いデザイン制作会社へ依頼したほうがよい場合が多い。
弊社でも撮影や商品ページ制作、商品登録など一貫して依頼していただく店舗が多い。
すべて対応できる制作会社を絞る事で一元管理しやすいというメリットもある。
できるだけ近場で探したい等、地理的な問題もあるだろうから、
柔軟に対応できるスタジオや制作会社も探してみるのもひとつの手だ。
社内で人材を確保したいというのであれば、
求人サイトを使ってみるのもいいだろう。


