今回はPhotoshopを使った背景切り抜き方法を解説します。
背景の切り抜きは特にAmazonへの出品時には必須作業となります。
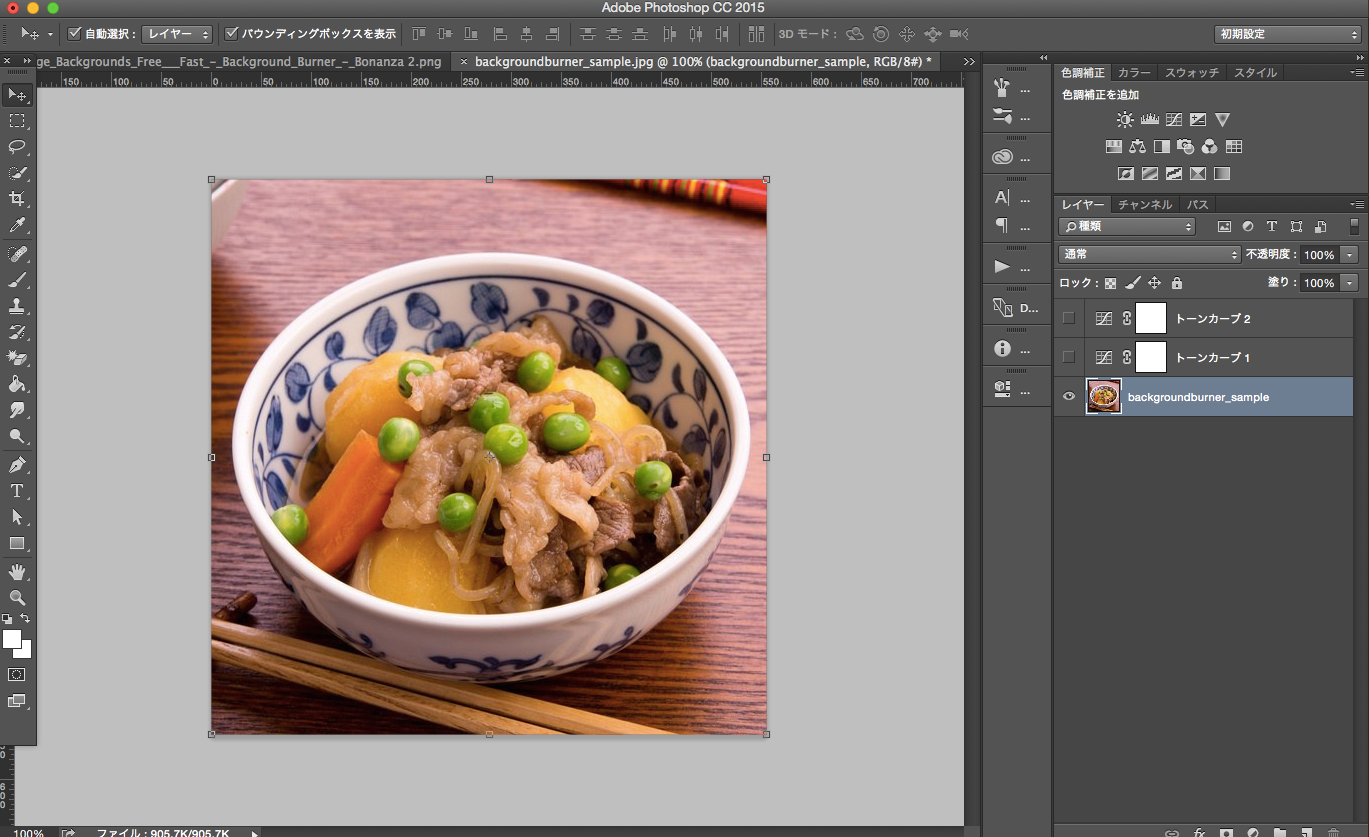
まずは加工対象の画像をPhotshopで開きます
まずは加工対象の画像をPhotshopで開きます。

ペンツールを選択します。

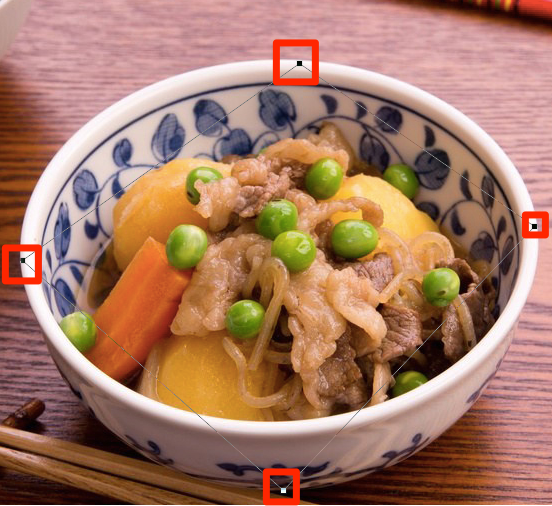
若干内側をクリックして選択していきます。

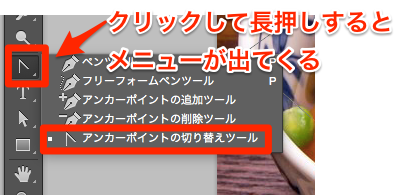
ふたたびペンツールを選択しますが、
この時ペンツールを左クリックしたらそのままマウスから指を離さず押し続けてください。
しばらくするとメニューが出てきますので、「アンカーポイントの切り替えツール」を選択します。

アンカーポイントの選択ツールに切り替わったら、
先ほどペンツールで選択したポイントをドラッグしてパスを調整していきます。
今回は丸見を帯びた器なので大雑把に調整していきます。

このように調整していき、最終的には以下のようにします。

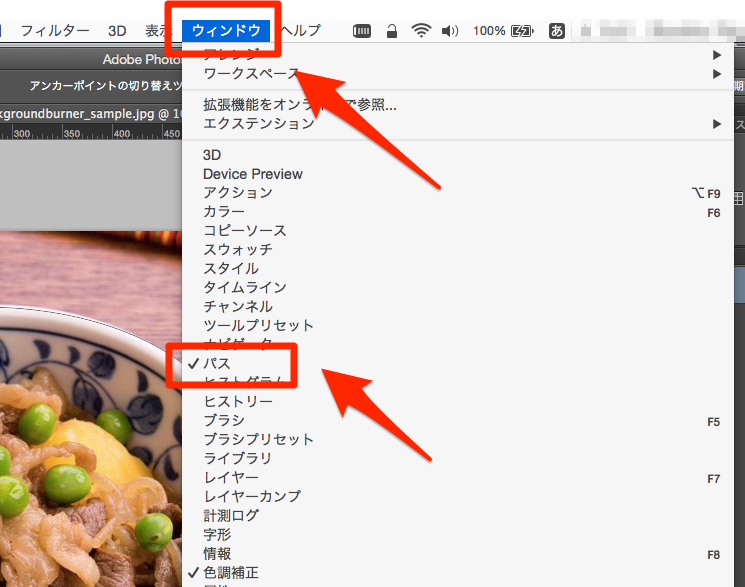
右側のメニューから「パス」を選択します。

「パス」のメニューが見当たらなければ、
上部メニューから
を選択します。

パスのメニューが開いたら アイコンをクリックします。
アイコンをクリックします。

すると、先ほど作成したパスの範囲が点線に変わります。

続けてパスのメニューから アイコンをクリックします。
アイコンをクリックします。

このように背景が飛んだ状態になります。
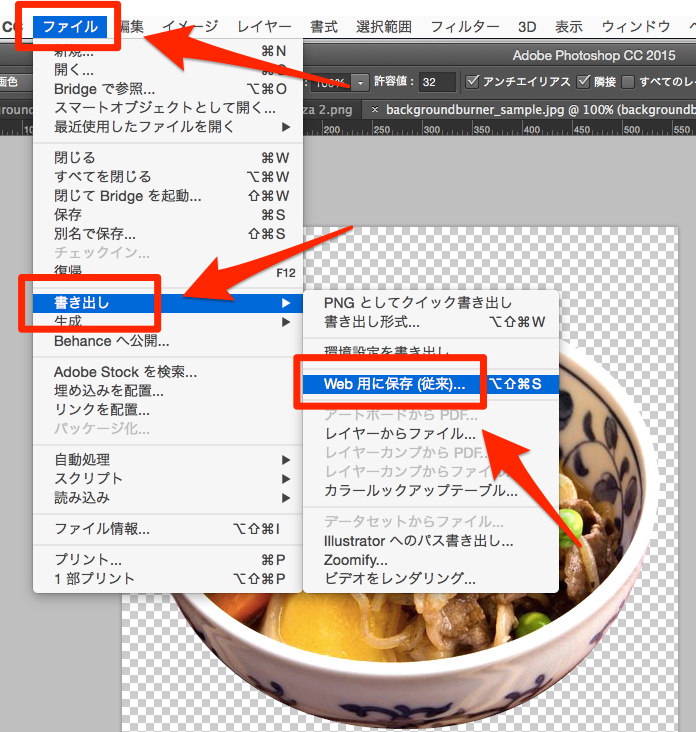
今回は白背景なので、そのままjpg形式で保存します。

上部メニューの
を選択します。

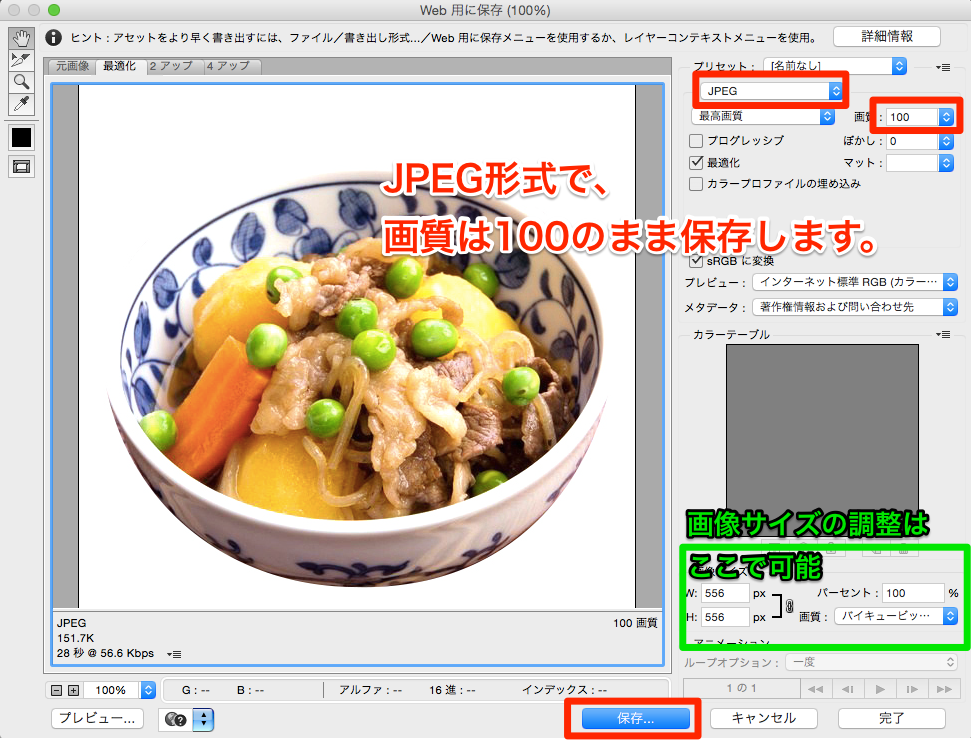
書き出しはJPEGにし、画質は100のままで保存します。
画像サイズを小さくしたり大きくしたい場合もこの画面で調整可能です。

2. まとめ
今回はPhotoshopで背景切り抜きの方法を解説しました。
複雑な画像の場合は、ペンツールで選択する箇所を増やしましょう。
Photoshop以外のツールを使った背景切り抜き方法は以下を参考にしてください。


